WordPress 首页分类过滤教程
在WordPress中,您可以通过自定义函数来控制首页显示哪些分类的文章。以下是详细的步骤和示例,包括如何屏蔽多个分类和仅显示某个分类。
一、首先先要找到分类的ID
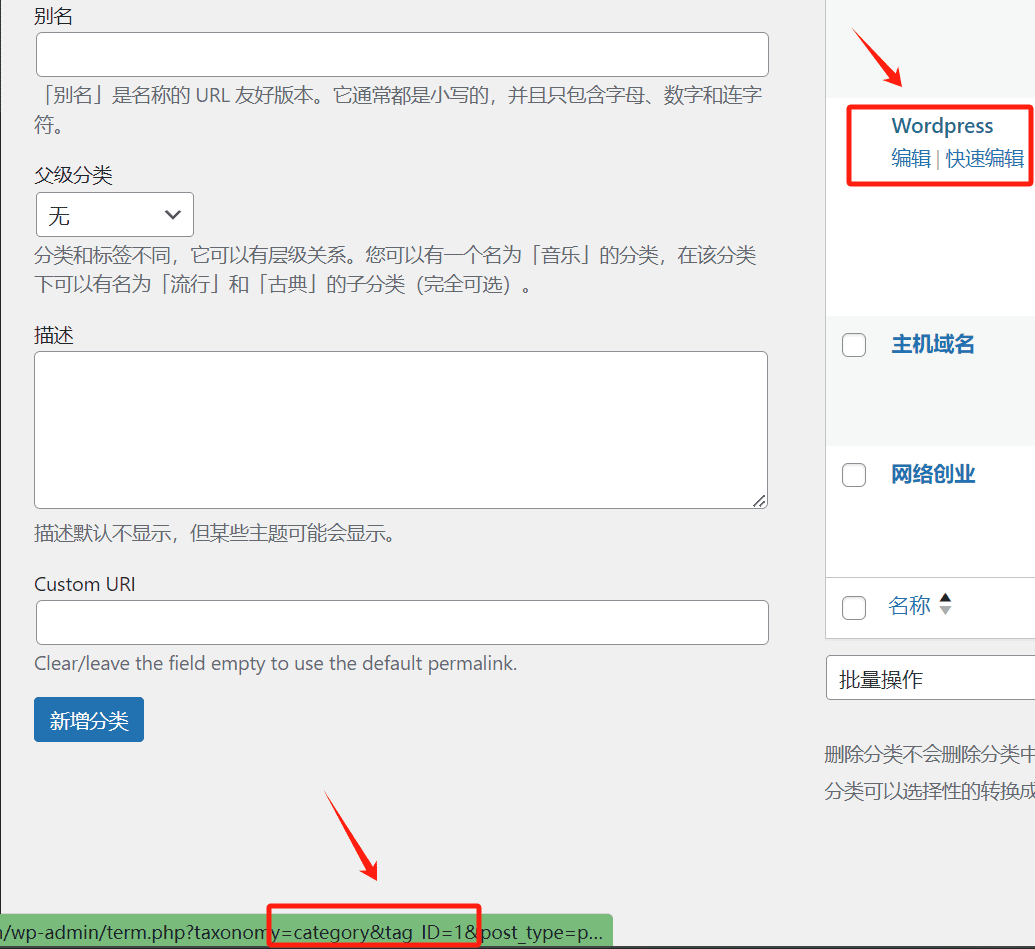
进入wordpress后台,“文章 → 分类目录”把鼠标移动到你要隐藏的分类目录的名字上,会在浏览器左下角显示一个网页地址,其中tag_ID=1 就是id数字(比如我这里是1)。

二、屏蔽特定分类函数详细说明
1. 屏蔽特定分类的文章
要在首页隐藏特定分类的文章,可以在主题的 functions.php 文件中添加以下代码:
function exclude_categories_from_home($query) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('cat', '-分类ID1,-分类ID2'); // 替换为要隐藏的分类ID
}
}
add_action('pre_get_posts', 'exclude_categories_from_home');
说明:
is_home():检查是否为首页。is_main_query():确保只对主查询进行修改。set('cat', '-分类ID1,-分类ID2'):通过负号(-)来排除多个分类,使用逗号分隔。
2. 仅显示特定分类的文章
如果您希望首页只显示某个分类的文章,可以使用以下代码:
function include_specific_category_on_home($query) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('cat', '分类ID'); // 替换为要显示的分类ID
}
}
add_action('pre_get_posts', 'include_specific_category_on_home');
说明:
- 此代码通过
set('cat', '分类ID')来只显示指定分类的文章。
3. 综合示例:同时屏蔽多个分类和只显示特定分类
如果您需要同时屏蔽多个分类并只显示特定分类,可以结合这两种方法:
function websager_customize_home_page($query) {
if ($query->is_home() && $query->is_main_query()) {
$query->set('cat', '-分类ID1,-分类ID2,分类ID3'); // 隐藏分类1和分类2,显示分类3
}
}
add_action('pre_get_posts', 'websager_customize_home_page');
注意事项:
- 替换“分类ID1”、“分类ID2”和“分类ID3”以符合您的需求。
- 确保在修改
functions.php文件前备份,避免因代码错误导致网站崩溃。
三、wordpress隐藏指定文章
Wordpress在首页或搜索页隐藏指定文章总结
通过以上代码,您可以灵活控制WordPress首页显示的文章分类,满足不同的需求。这种方式不仅方便,还能提升用户体验。如果有其他问题或需求,欢迎留言询问!


