在 WordPress 中屏蔽插件添加到 admin bar(管理工具栏)的菜单项,可以通过自定义代码实现,具体步骤如下:
方法一:通过wp_before_admin_bar_render 钩子移除菜单
你可以将以下代码添加到当前主题的 functions.php 文件,或者使用站点专用插件:
function remove_plugin_admin_bar_menu() {
global $wp_admin_bar;
// 检查并移除指定的菜单项(通过菜单项ID)
// 例如:移除某个插件添加的菜单项
$wp_admin_bar->remove_menu('menu_id'); // 'menu_id' 替换为插件添加菜单的 ID
}
add_action('wp_before_admin_bar_render', 'remove_plugin_admin_bar_menu', 999);
方法二:通过禁用admin_bar_menu 钩子
如果你知道具体插件使用了哪个钩子来添加菜单,可以通过以下方式禁用它:
function disable_plugin_admin_bar_menu() {
// 假设插件使用的是 admin_bar_menu 钩子
remove_action('admin_bar_menu', '插件添加菜单的函数名称', 999);
}
add_action('init', 'disable_plugin_admin_bar_menu');方法三:直接通过CSS样式禁止
经过实测,方法1不管用呢,至于方法2,我不知道插件使用了什么钩子,所以无法使用,不想再浪费时间。先写一个函数,通过把对应的id设置为display:none 来临时屏蔽一下。
function hide_admin_bar_menus_with_css() {
if ( ! is_admin_bar_showing() ) {
return;
}
?>
<style>
/* 隐藏 WP Mail SMTP Admin Bar 菜单 */
#wp-admin-bar-wp-mail-smtp-menu {
display: none !important;
}
/* 在此处添加更多需要隐藏的菜单项 */
#wp-admin-bar-perfmatters,
#wp-admin-bar-wpforms-menu {
display: none !important;
}
</style>
<?php
}
add_action('wp_head', 'hide_admin_bar_menus_with_css');
add_action('admin_head', 'hide_admin_bar_menus_with_css');
将以上代码写入主题function.php或通过code snippets添加,搞定!
附:如何查找菜单项ID或插件函数名称
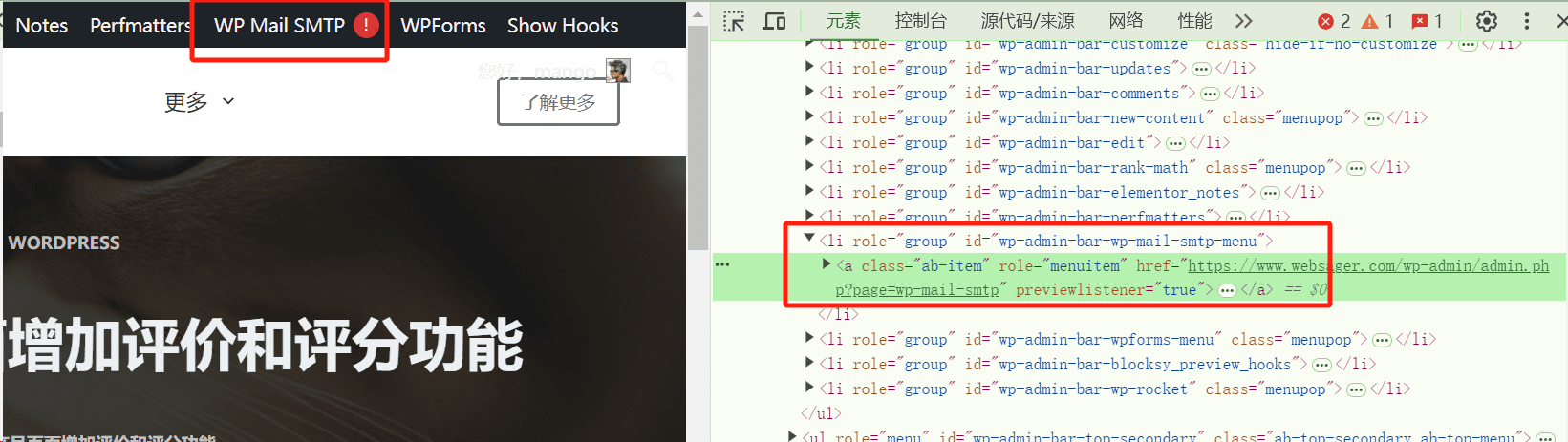
- 菜单项ID:在浏览器中打开开发者工具,查看
admin bar中目标菜单项的ID,然后将其用于remove_menu()函数中。 - 插件函数名称:如果插件的代码公开,你可以查看插件源代码,找到添加
admin bar菜单的函数名称。
通过这两种方式,你可以有效地屏蔽插件在 admin bar 上添加的菜单。如果有其他插件或详细需求,可以进一步调整代码。


