网站建好之后,需要添加统计代码。Google Analytics系列后台复杂,再加上时不时改版,很多朋友进入google后台是一头雾水。WebSager整理了一下最新添加GA代码的流程,要在网站上添加 Google Analytics 统计代码以查看每日流量,可以按照以下步骤操作:
- 创建 Google Analytics 账户:
- 访问 Google Analytics。
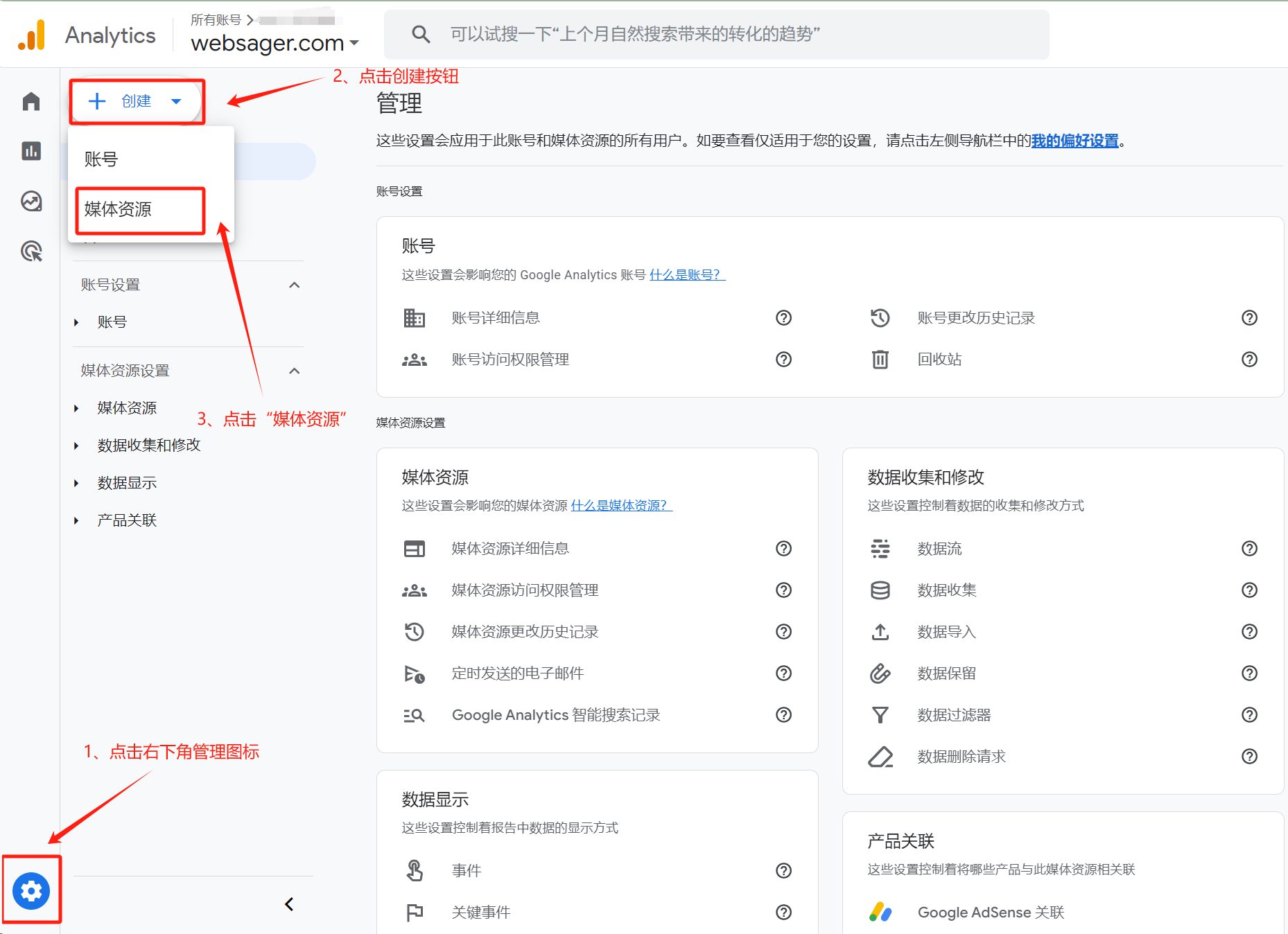
- 使用 Google 账号登录,在首页点击左下角管理图标,依次点击“创建”、添加“媒体资源”——如果还没有账号需要先创建一个账号!


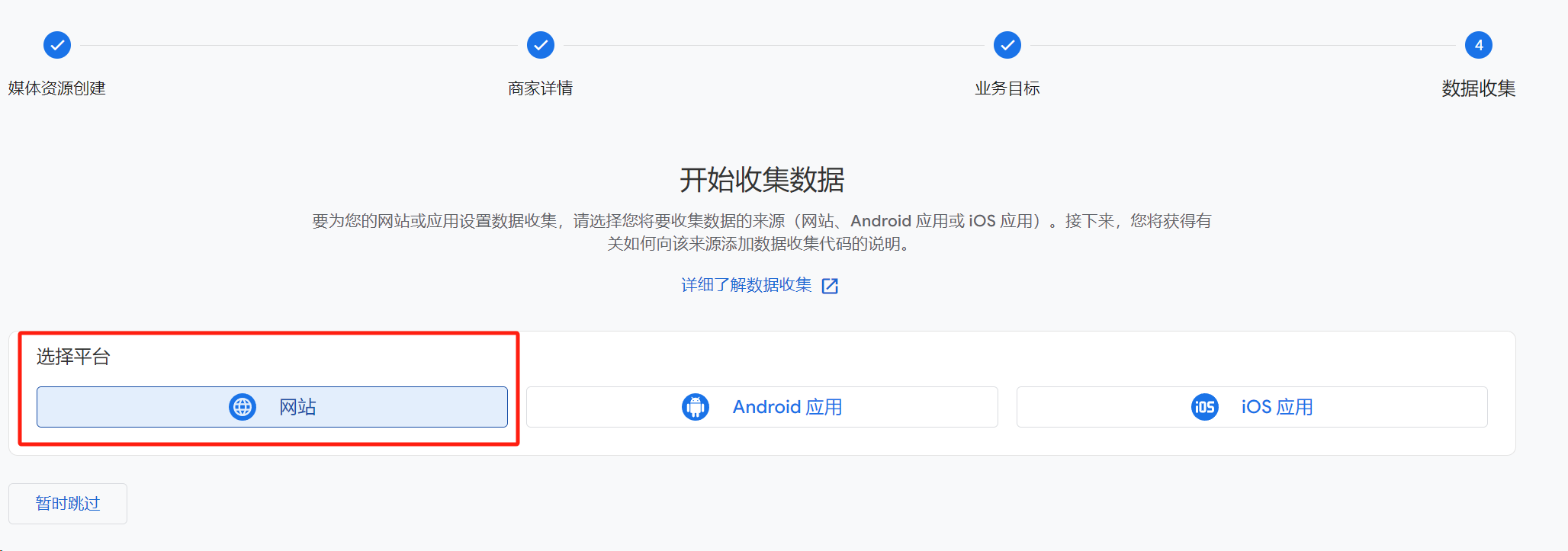
- 设置新属性:
- 完成设置后,Google 会提供一个跟踪代码。
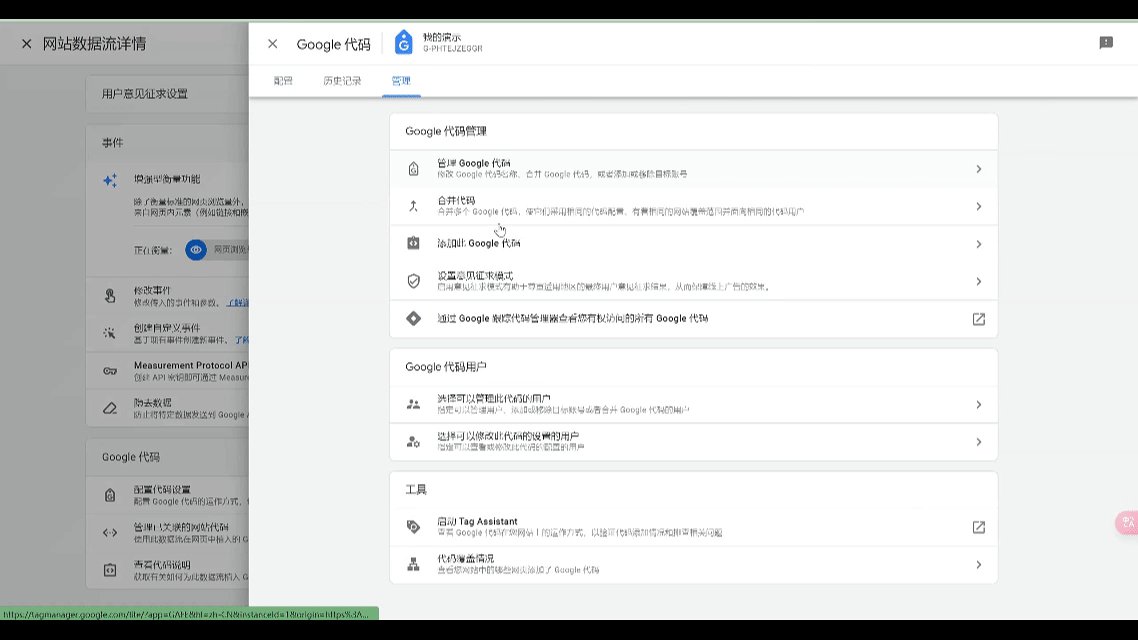
- 其实创建媒体非常简单,每一步都很情绪,跟随提示一步步进行即可,让人困惑的是如何查找刚才添加的代码,老手都有可能一头雾水,请参考演示图。
- 获取跟踪代码:
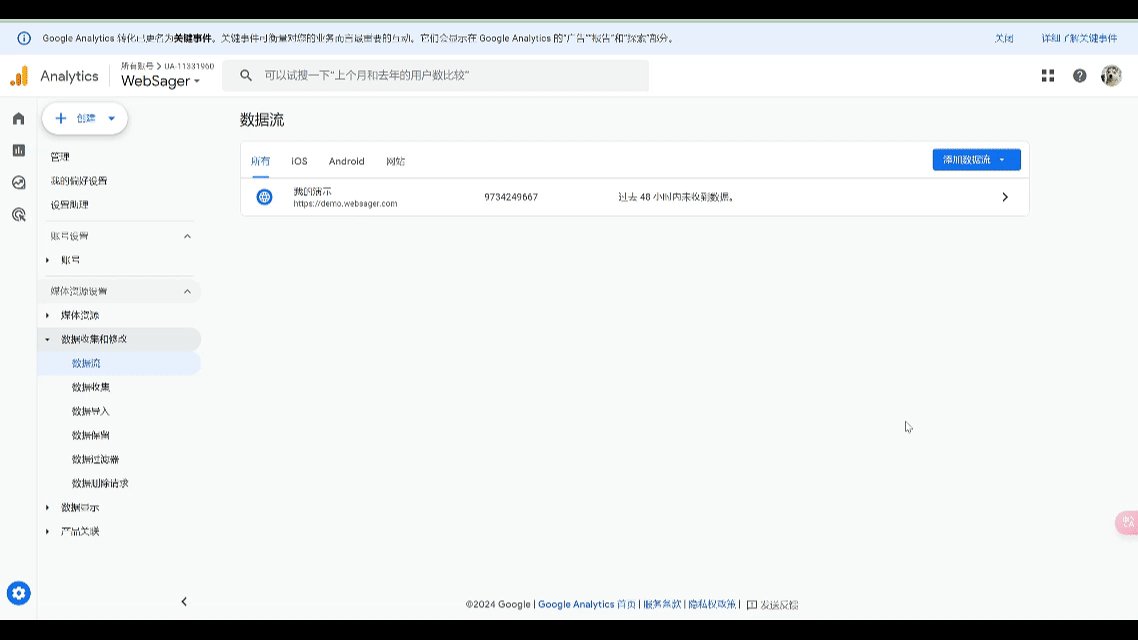
- 在设置完成后,进入“管理员”界面。
- 选择你的账户和属性,找到“数据流”,然后选择你的网站。
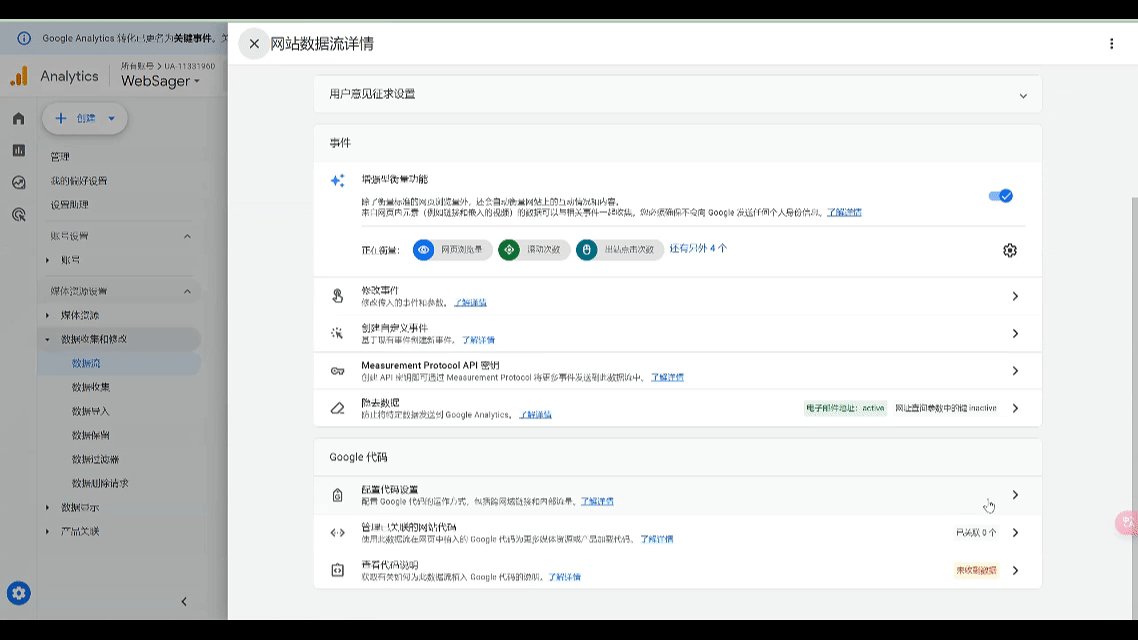
- 在“设置”中找到“
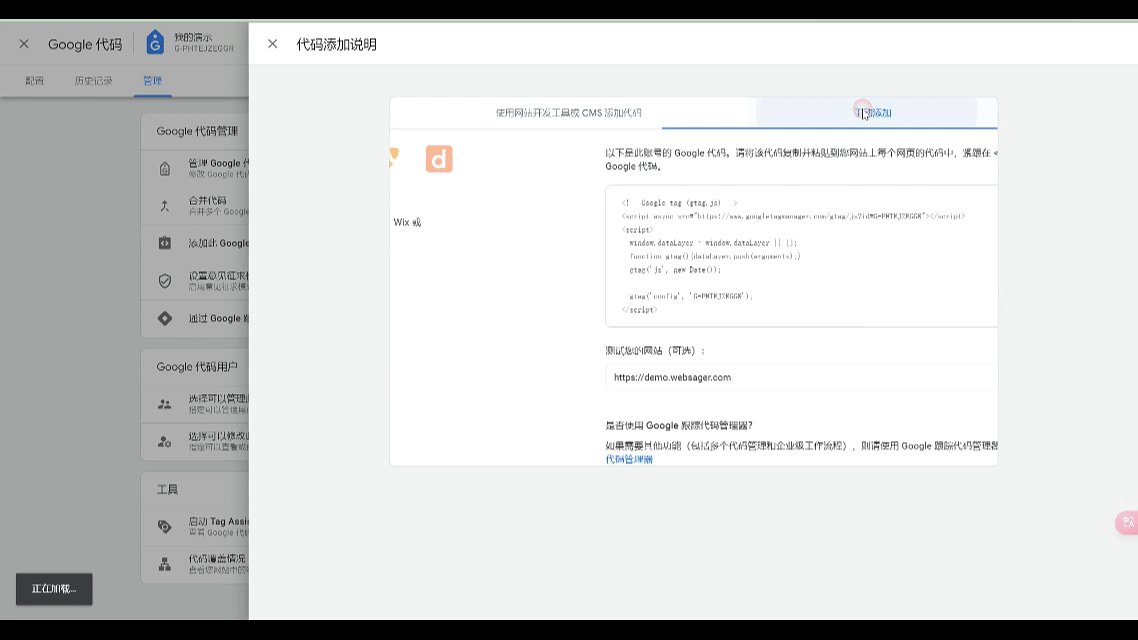
全球站点标签(gtag.js)”,复制显示的 JavaScript 代码。

- 添加代码到网站:
- 打开你的网站代码,通常在
<head>标签中添加刚才复制的代码。确保在</head>标签之前添加。 - 如果你使用的是内容管理系统(如 WordPress),可以在主题设置或使用插件(如
Insert Headers and Footers)来添加代码。
- 打开你的网站代码,通常在
- 保存并检查:
- 保存更改并发布你的网页。
- 等待 24 小时,返回 Google Analytics 查看流量数据。
- 验证安装:
- 可以使用 Google Tag Assistant 插件来检查代码是否正确安装。
这样,你就可以开始监控网站的每日流量了!如果有其他问题,随时留言评论。


